Bir daire çizerek başlayıp katmanlar ve renk geçişleriyle düğme grafiğinin çizimini gösteriyorum. Videoda ayrıca renk geçişlerinde dikkat etmen gereken küçük noktaları da öğrenebilirsin.






Videonun içeriğini görsel olarak görmek ve okumak istersen makalenin devamında okuyabilirsin.
Vektörel düğme grafiğini çizmek çok kolay ve bir o kadar da zevkli. Videomu izlemeni öneririm.
Vektörel düğme çiziminin aşamaları
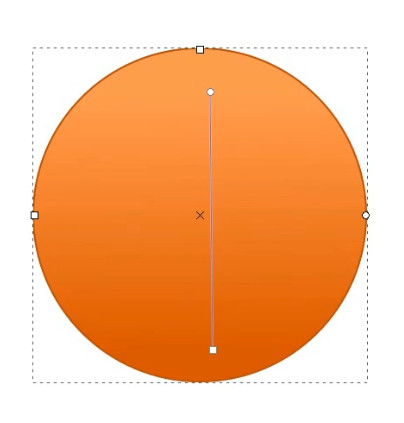
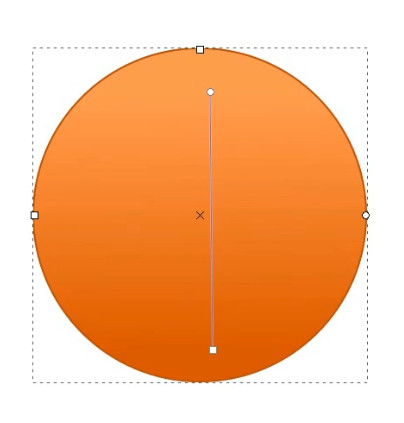
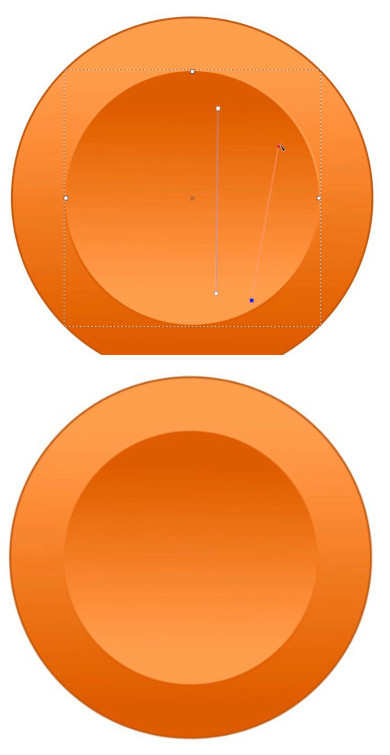
Düğmeyi çizmeye bir daire çizerek başlıyorum. Inkscape’de daireyi tam olarak yuvarlak çizmek için ctrl+shift tuşlarına basıp daireyi çizmelisin. Bu kısayol kare çiziminde de kullanabileceğin bir yöntemdir. Sadece çizmek için değil büyütmek ve küçültmek içinde ctrl+shift tuşlarını kullanabilirsin. Daireyi çizdikten sonra renk geçişi verdim. Dairenin çevresine de çizgi stili bölümünden 3 piksel kalınlığında çizgi ayarını yaptım. Kenarlık rengi bölümünden ise çizginin rengini ayarladım.

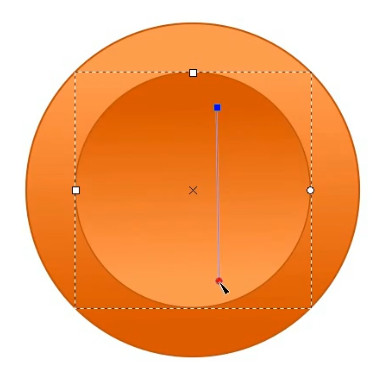
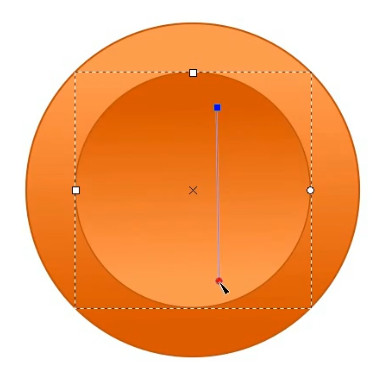
Hazırladığım dairenin eşini oluşturıp merkeze gene ctrl+shift tuşlarını kullanarak küçülttüm. Küçük dairenin ren geçişini koyu renk üste açık renk alta gelecek şekilde çevirdim. Bir sonraki adımda küçük dairenin çizgisine de renk geçişi verdim.

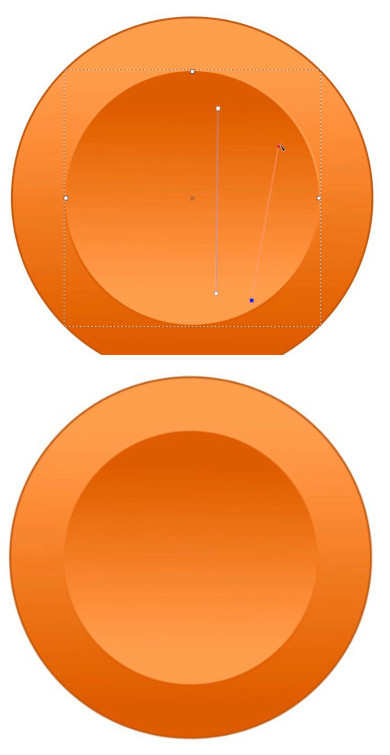
Küçük dairenin çizgisinde dairenin içinde kullandığım renk geçişi. Tek fark onu açık renk üste koyu renk alta gelecek şekilde ayarlamaktı. Aşağıdaki resimde iki daire arasındaki farkı görebilirsin. İkinci dairede verdiğim renk geçişleriyle düğmenin ortası içe doğru eğimli gibi bir görünüm almış oldu.

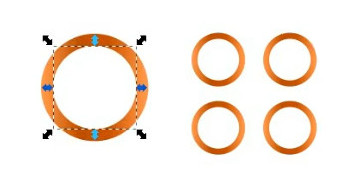
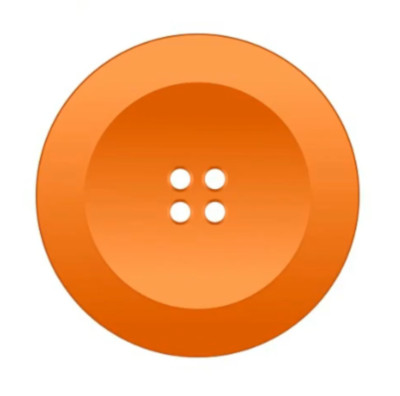
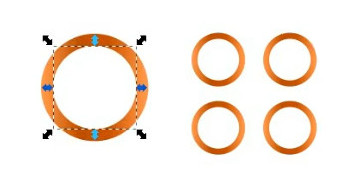
Düğmenin gövdesini bitirince iç kısımdaki düğme deliklerini yaptım. Önce turuncu renk geçişli bir daire çizip onun üstüne de beyaz küçük kopyasını oluşturdum. Birinci hazırladığım deliğin üç kopyasını eşit olarak hizaladım.


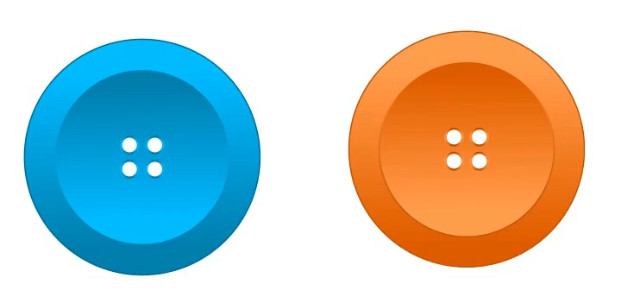
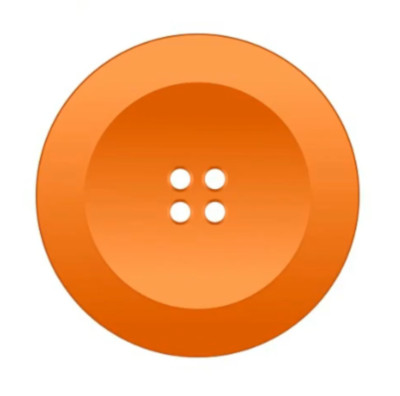
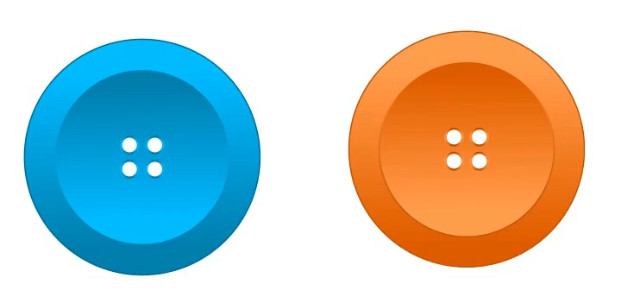
Hazırladığım dört düğme deliği görüntüsünü, düğmenin ortasına hizaladım. Böylece bir düğme çizimini bitirmiş oldum. Videoda aynı düğmenin farklı rengini de nasıl kısa yoldan kopyasını oluşturmayı gösteriyorum.

Umarım makalem yararlı olmuştur.
Diğer vektörel grafik videolarımı bu linkten, Inkscape programının kuruluşu ve program hakkında bilgiyi buradan öğrenebilirsin.



 Wordpress grafik ve web tasarımı alanında çalışıyorum. Son yıllarda bloger olarak bilgilerimi paylaşıyorum. Benimle aynı zevkleri paylaşan tüm arkadaşları bloğumu izlemeye davet ediyorum.
Wordpress grafik ve web tasarımı alanında çalışıyorum. Son yıllarda bloger olarak bilgilerimi paylaşıyorum. Benimle aynı zevkleri paylaşan tüm arkadaşları bloğumu izlemeye davet ediyorum.